draw.io在線繪圖工具怎么用? draw.io超詳細的小白入門教程
1、draw.io簡介
draw.io在線繪圖工具是英格蘭一家公司開發的,該公司信條:為每個人提供免費、高質量的繪圖軟件。
這款工具無須注冊登錄,安全、開源、使用廣泛、且基于瀏覽器,免安裝。
可繪制:流程圖、思維導圖、組織結構圖、文氏圖、信息圖、樓宇平面圖、網絡圖、架構圖、電氣工程圖、UML圖等。
2、創建繪圖
在瀏覽器地址欄里輸入:draw.io,回車后,其自動導航到:app.diagrams.net
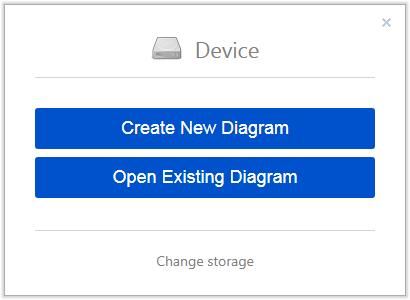
并彈出如下界面:

上圖是保存路徑選擇存儲在當前機器的設備中,“Create New Diagram”是新建圖,"Open Existing Diagram"是打開已存在的圖。
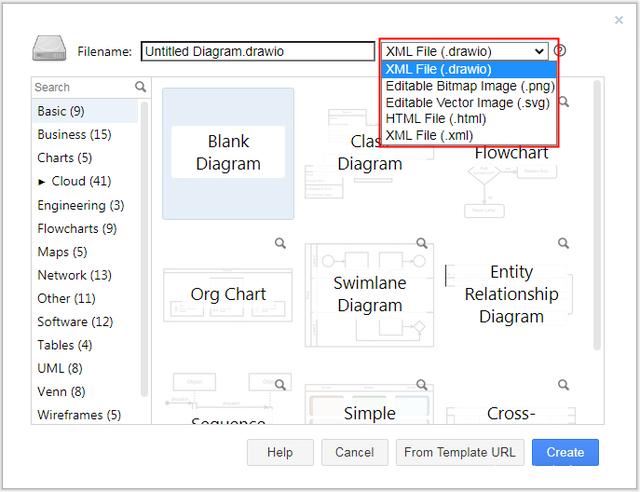
我們選擇新建圖,將會出現以下界面:

首先,選擇文件的保存格式,包括drawio自己的格式,png圖片格式,svg向量圖片格式、html文件格式和xml格式。

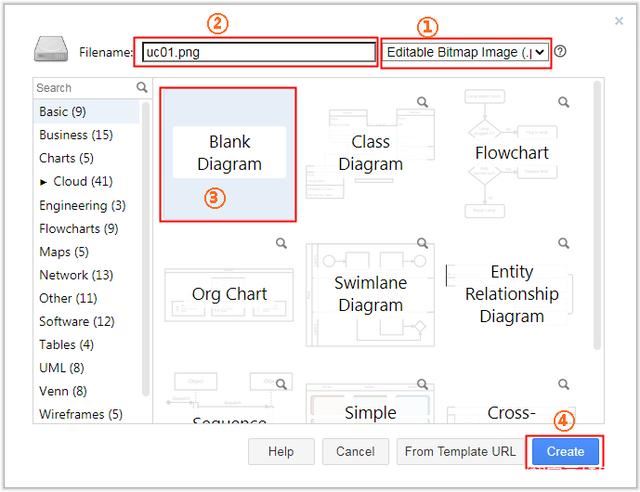
然后,我們輸入文件的名稱,注意不要把對應的后綴給刪掉,其次,我們選擇創建圖的類型,這里選擇“Blank Diagram”,空白圖,最后點擊“Create”(創建)按鈕。
點擊“Create”后,它會讓你選擇保存到你的電腦的具體位置和名稱。
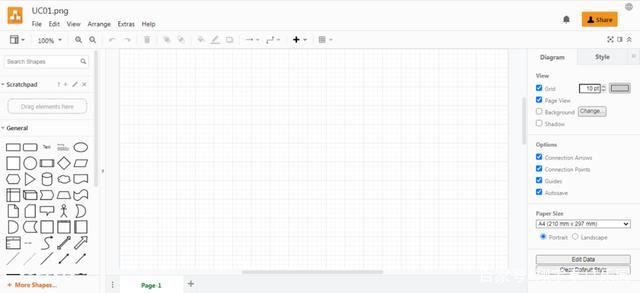
點擊“確定”后,進入到如下的界面。

它基本包含菜單、工具欄,左側的圖形類別與選擇欄、右側的對象屬性設置欄、中間的工作區和底部的頁標簽等。
3、定制繪圖類別
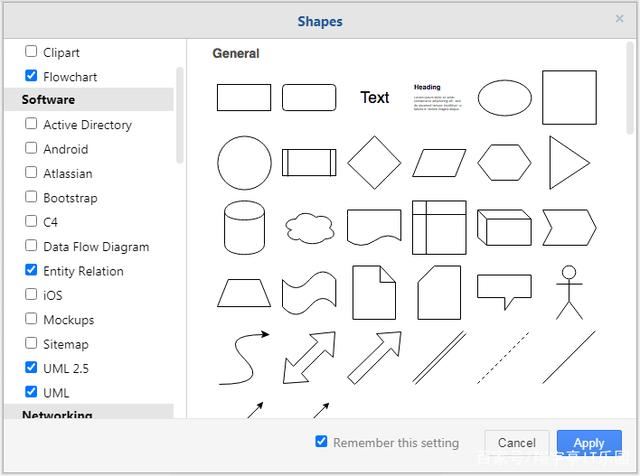
在界面左下角,點擊“More Shapes...”可以設置你想要的圖形類別:

在彈出的“Shapes”界面的左側,你想繪制什么圖形,可以把其勾選上,然后在界面右下角點擊“Apply”(應用)即可。這里勾選上了UML。
在draw.io中提供的UML圖形如下:

4、設置畫布等信息
在繪圖前,我們可以對繪圖的一些信息進行設置。
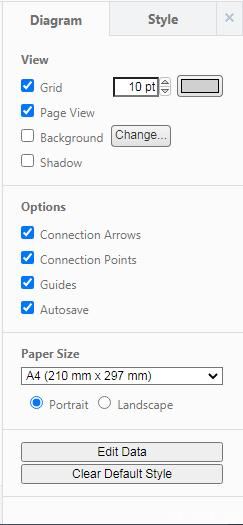
在工作區空白處任意位置點擊一下,在右側出現如下的屬性設置欄。

4.1 Diagram選項卡
Diagram選項卡中,設置一些與繪圖圖形有關的內容。
(1)View
Grid設置是否顯示網格,默認是顯示的。Gride右側的數字用于指定網格的大小和網格線的顏色。
Page View設置繪圖區是否以頁視圖的形式顯示。Background用于設置背景色,默認為白色,如果去掉勾選,則保存的圖的背景是透明色。
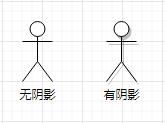
Shadow用于設置圖形是否有陰影,下面是無陰影和有陰影的效果對比:

(2)Options
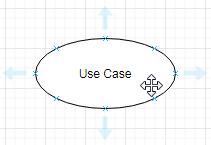
Connection Arrows用于設置當鼠標在圖形對象上停留時是否顯示箭頭導向指引。下圖是有箭頭導引的效果:

當鼠標在某一個箭頭上稍作停留時,該箭頭顏色變深,同時會出現該圖形可能能連接的圖形對象,這時在出現的圖形框中,點擊一個圖形,其自動會創建一個點擊圖形的對象,并從原圖形向新建圖形上繪制一個箭頭。
或者,在圖形的一個箭頭上,按住鼠標左鍵,鼠標這時會變成一個十字箭頭,然后鼠標可以移動到其它圖形上,這時松開鼠標時,就從原圖形到目的圖形上創建了一個箭頭。
Connection Points設置圖形上是否出現鏈接點,如上圖中的邊界上有8個×的標記,這些標記用于連接線的終點或起點。
Guides用于設置是否顯示導航線。如果勾選上此項,當在移動對象時,該對象與其他對象會出現位置導航線,以方便與其他對象之間設置對齊方式(頂端對齊、居中對齊、底端對齊)以及在3個或3個以上對象間設置水平間距或垂直間距。
AutoSave設置是否自動保存,如果勾選此項,軟件會定時保存,以免丟失設計信息。
(3)Paper Size
用于設置頁面信息,可以設置畫布(工作區)的大小,以及布局方式。
4.2 Style選項卡
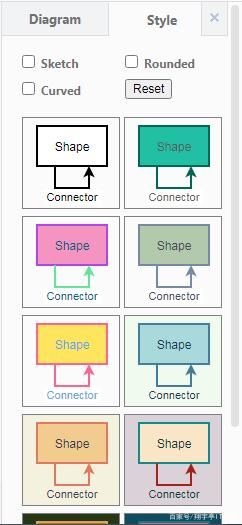
Style選項卡用于設置圖形的風格。
Style選項卡中的內容如下:

Sketch用于設置是否以草圖形式顯示圖形,勾選上之后的效果如下:

Rounded用于設置連接線的拐角是否以圓角形式顯示,勾選上后,連接線的折角將以圓角形式顯示。
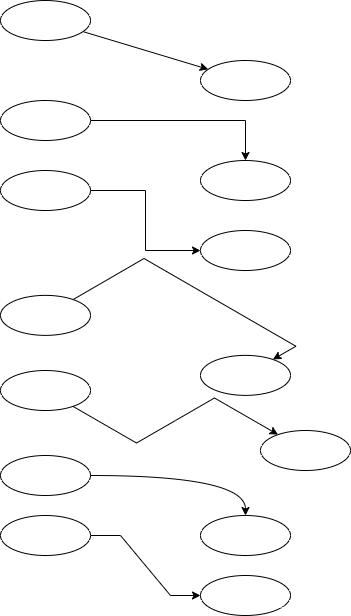
未設置任何選項時的形狀:

設置了Rounded之后的效果:

Curved勾選上該項后,帶拐角的連接線將以弧狀顯示。

右側下面是預設的圖形顏色搭配、背景等信息,可以方便設計者快速的設置風格。
5、繪制圖形并設置圖形屬性
5.1 添加圖形
在畫布左側的圖形對象列表中,點擊你想添加的圖形,則畫布中就會自動創建一個該圖形的對象。
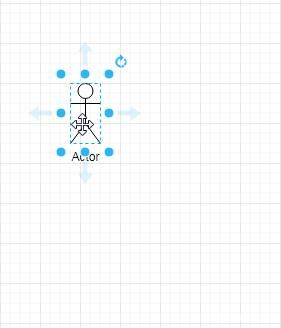
下面,我們在畫布左側的UML圖形類別中選擇小人的形狀,它會自動出現在工作區(畫布)中。

5.2 圖形的放大提示
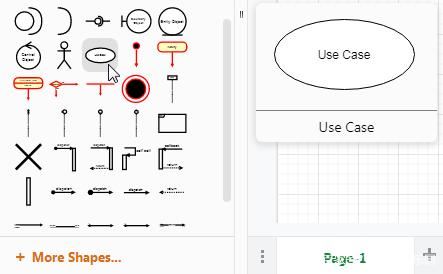
當鼠標在畫布左側的圖形列表中的一個圖形上稍作停留時,它會在右側放大顯示,同時提示你這個圖形的名稱,如下圖所示:

5.3 移動圖形的位置
當鼠標在圖形上變成四項箭頭時,我們按住鼠標就可以把圖形移動到你想要的位置上了。
或者在鼠標變為四項箭頭形狀時,我們按下鼠標選中這個圖形,使用鍵盤上的四個方向鍵也可以微調圖形的位置。
當鼠標移到小人“Actor”上時,且形狀是四向箭頭時,我們按住鼠標可以移動小人的位置。

5.4 修改圖形的名稱
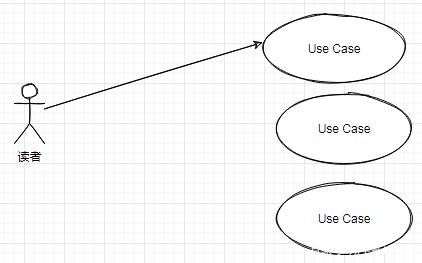
當鼠標在圖形上變成四向箭頭時,我們可以雙擊它,修改其名稱,這里我們把添加的參與者圖形的名稱改成了讀者。
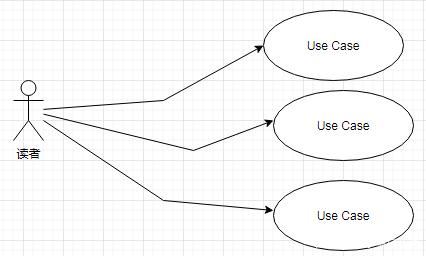
然后我們再往畫布中添加一個用例,雙擊用例圖形,并把它的名稱修改為"借閱圖書"。
5.5 設置圖形的屬性
選中一個圖形,我們可以在右側的屬性欄中修改其相關屬性。
我們來修改一下剛才添加的用例的相關屬性。
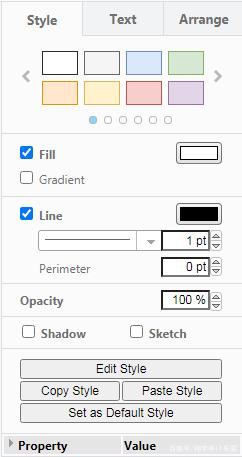
選中用例“借閱圖書”后,右側出現了屬性設置欄。
(1)Style
用于設置圖形的風格。

上面那些帶顏色的矩形框是圖形的預制風格,你可以點擊其中一個,則圖形會變成與其一致的邊框顏色和填充色。
Fill用于設置圖形的填充顏色。當下面的Sketch選中時,這里還可以指定填充的風格,如斜線、Z形線、點等。
Gradient用于設置圖形的漸變填充色。
Line設置是否顯示邊框線,以及邊框線的風格。
Perimeter用于設置邊緣的大小,當有連接線時,連接線到達邊緣位置即可,而不一定非要到圖形的邊界上。
Opacity用于設置圖形的透明度。0完全透明,100完全不透明。
Shadow用于是否顯示陰影。
Sketch用于設置圖形是否以草圖風格顯示。
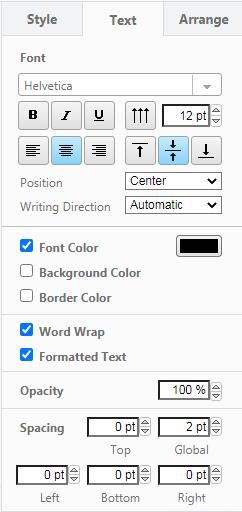
(2)Text
用于設置圖形上文本的樣式。

設置的內容包括由上到下,由左到右依次為:
字體名稱、是否加粗、是否斜體、是否加下劃線、是否垂直顯示文本、字體大小、文本對齊方式、文本在圖形內的位置(Top、Middle、Bottom);
Postion用于指定文本在圖形外的位置(Top Left、Top、Top Right、Left、Center、Right、Bottom Left、Bottom、Bottom Right);
Font Color用于設置字體顏色;
Background Color用于設置文本背景色;
Border Color用于設置文本范圍邊界框的顏色;
Word Wrap設置文本是否自動折行;
Formatted Text:格式化的文本;
Opacity設置文本的透明度;
Spacing用于設置文本的內邊距。
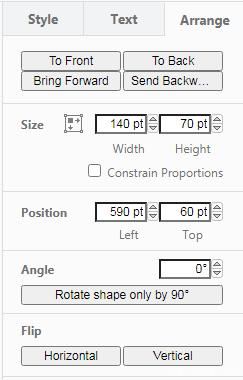
(3)Arrange
Arrange選項卡中的內容主要用于設置圖形的排列信息。

To Front:將圖形對象調整到最頂層;
To Back:將圖形對象調整到最底層;
Bring Forward:往上層移動;
Bring Backward:往下層移動;
Size:設置圖形的寬度和高度。
Constrain Proportions:設置圖形的長度和寬度時保持長寬比不變。
Position:圖像在畫布中的位置。
Angle:調整對象旋轉的角度。
Flip:翻轉對象,包括水平翻轉和垂直翻轉。
6、設置連接線的屬性
選中某個連接線或箭頭時,其在右側的屬性欄如下圖所示:

這里重點介紹與其他圖形不同的地方。
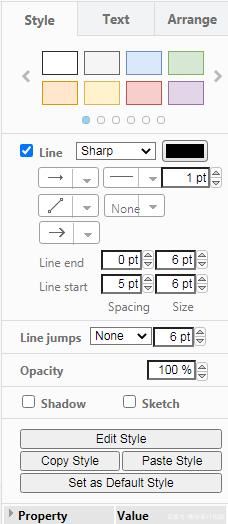
6.1 Style選項卡
Line:勾選上后,會顯示箭頭和連接線,否則將會被隱藏。
下拉列表中的Sharp、Rounded和Curved用于設置帶拐角的鏈接線風格。Sharp選項的拐角將會比較銳利,Rounded的拐角將以圓角形式顯示,Curved選項將使連接線以弧的形式顯示。這跟4.2中的內容的設置效果相同。
接下來的設置用于指定鏈接線的風格:

第一個用于設置鏈接線的種類。
包含4種,如下圖所示:

第2個用于設置線型:

第3個用于設置線的粗細,默認為1磅。
第2行第1個用于設置鏈接線的拐角風格。

其風格從上到下表示如下:

剩下的那兩個用于設置箭頭和箭尾的風格。
設置None的話,表示該端沒有箭頭。
Line end和Line start分別用于設置箭尾和箭頭舉例圖形的間隙以及箭頭的大小。

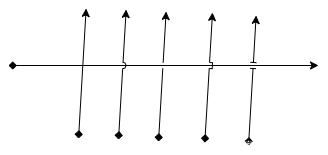
Line jumps用于設置相交線處的風格及大小,可選取的值有:None,Arc,Gap,Sharp和Line。其風格從左到右依次如下圖所示:

Opacity用于設置線的透明度。
Shadow用于指定線是否有陰影。
Sketch用于指定線是否以草圖形式顯示。
6.2 Text選項卡
Text選項卡與其他地方相同,不再贅述。
6.3 Arrange選項卡
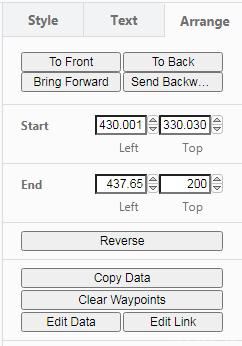
Arrange選項卡中的內容如下:

跟其他地方不同之處在于:
Start用于指定線的開始位置坐標位置;
End用于指定線的結束位置坐標;
Reverse用于使箭頭和箭尾位置互換。
注意:對于線的相關屬性設置完畢后,在接下來繪制其他線時也將使用相同的屬性(如線型、線的顏色、粗細等)進行繪制。
7、保存圖形
正常情況下,你在新建圖時,讓你指定了保存設備和圖的名稱,在你每次修改或移動圖形時,他都會自動保存。你可以使用其菜單“File”中的“Save”來執行保存,或選擇“File”中的“Save as...”另存為一個新圖形。
8 一些其它問題
(1) 能否改成中文
可以,在界面右上角有一個地球圖標,點擊它后,在最下邊有一個“簡體中文”,選擇后,他的界面就會變成中文的。
下圖中的紅色橢圓處就是設置界面顯示語言的。
設置完后,刷新界面(注意,要是有內容的話,你記得要先保存)就變成了中文界面。

(2)繪圖區過小怎么辦
有三種方式可以增加繪圖區的大小,一個是使用全屏功能,如上圖中紅色矩形中的第一個圖標,這個圖標將使用全屏功能來繪圖;二是把右邊的屬性框折疊起來,上圖中紅色矩形框的第2個圖標就是這個功能;三是把上方過高的部分折疊起來,上圖中紅色矩形框中第3個圖標就是這個功能。
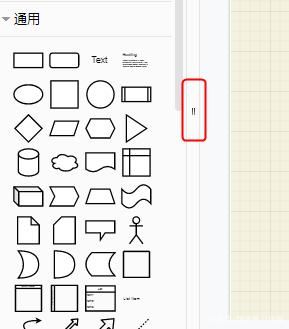
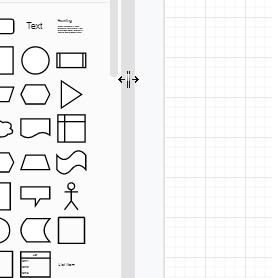
另外,你可以通過左側垂直導航條上的手柄來改變繪圖區的大小,如下圖所示:

鼠標滑到上面時會變成如下圖所示的形狀。

這時,你按住鼠標左鍵,可以改變繪圖區的大小。
(3)如何放大或縮小圖
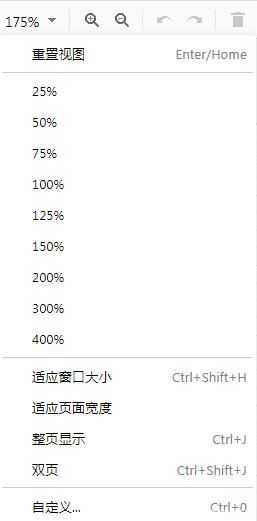
比較簡單的方式是按住CTRL鍵,同時滾動鼠標輪,上滾放大圖,下滾縮小圖。你也可以使用工具欄中的相關功能,如下圖:

下拉列表中給出了放大或縮小的比例,你可以選擇一個,或者使用下拉列表右側的帶加號的圖標來放大圖,或使用帶減號的圖標來縮小圖。
(4)能否把個人設置好的圖形作為標準圖形用于后續設計
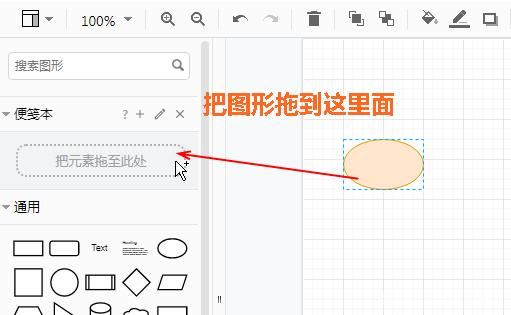
draw.io提供了便箋本的功能,用戶可以把設置好的基本圖形或一組圖形拖拽到便箋本中,在后續設計中使用。

然后在你需要的地方,就像添加其它圖形那樣添加自己放在便箋本中的圖形了。
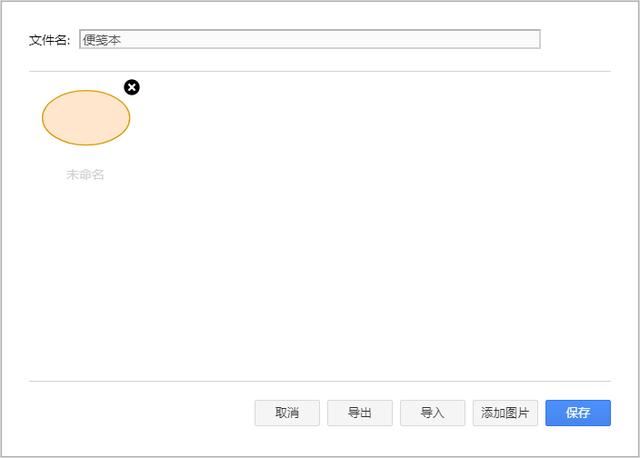
如果不需要了,點擊便箋本右側的類似鉛筆狀的圖標,可以對便箋本中的圖形進行修改。如下圖:

點擊圖形上的“×”可以刪除掉該圖形,點擊圖形下的名稱可以修改圖形的名字,也可以導入其它圖形,或添加圖片。
修改完點擊保存即可。